
Bài viết bạn có thể quan tâm:
- Cách chèn Like Fanpage Facebook vào website - Blogsspot ở vị trí nhất định
- Cách tăng like Fanpage Facebook - Code Auto Like
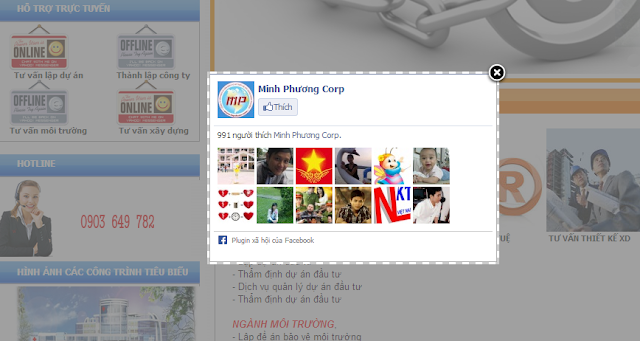
Bạn muốn Popup hiển thị Like box Fanpage Facebook cho Website - Blogspot khi có người truy cập website blogspot của bạn. Sau đây mình xin hướng dẫn các bạn cách tạo Popup hiển thị Like box Fanpage Facebook cho Website - Blogspot , popup này sẽ xuất hiện ngay trước blog - website của bạn với 1 khoảng thời gian định trước kèm theo đó là hiệu ứng lightbox. Trang fanpage sẽ hiện ra, làm tối đi những phần khác trên blog/web của bạn và sẽ trượt xuống khi bạn kéo thanh cuộn, cách này sẽ thu hút sự chú ý của người dùng truy cập click Like cho bạn. Các bạn hãy thực hiện theo các bước dưới đây :
Bước 1 : Chèn đoạn code CSS này vào file "*.css" bất kỳ trong thư mục CSS website của bạn. (Đối với blogspot bạn chèn đoạn code CSS bên dưới vào trước thẻ ]]></b:skin>)
#fancybox-loading { position: fixed; top: 50%; left: 50%; width: 40px; height: 40px; margin-top: -20px; margin-left: -20px; cursor: pointer; overflow: hidden; z-index: 110004; display: none; }
#fancybox-loading div { position: absolute; top: 0; left: 0; width: 40px; height: 480px; background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEin-WMDI9MjgS-6UayNXduDZprMv1NGDmEG_2vW1DpC4mS687j4s1sUzeND9EhelB8JG-w1O_ZxZx63yxI1qlU06cR8ufJ_nBAswVK0MXDxARELIEdBWL-yB2wGJKVpKEOg3xNXLr0_ZEuR/s480/fancybox.png'); }
#fancybox-overlay { position: absolute; top: 0; left: 0; width: 100%; z-index: 110000; display: none; } #fancybox-tmp { padding: 0; margin: 0; border: 0; overflow: auto; display: none; }
#fancybox-wrap { position: absolute; top: 0; left: 0; padding: 20px; z-index: 110001; outline: none; display: none; }
#fancybox-outer { position: relative; width: 100%; height: 100%; background: #fff; border: 3px dashed #ccc; }
#fancybox-close { position: absolute; top: -15px; right: -15px; width: 30px; height: 30px; background: transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEin-WMDI9MjgS-6UayNXduDZprMv1NGDmEG_2vW1DpC4mS687j4s1sUzeND9EhelB8JG-w1O_ZxZx63yxI1qlU06cR8ufJ_nBAswVK0MXDxARELIEdBWL-yB2wGJKVpKEOg3xNXLr0_ZEuR/s480/fancybox.png') -40px 0px; cursor: pointer; z-index: 110003; display: none; }













































0 nhận xét:
Đăng nhận xét